Hide or Remove Sidebar from Any Page in WordPress

In this tutorial we will show how easy it is to remove a sidebar from any page or post and get a full-width layout. This method will work in all modern, well-coded WordPress themes using only the best plugin to hide sidebars! No coding. No custom templates.
Does My Theme Support Hidden Sidebars?
If you have a modern WordPress theme, it should automatically support full-width layouts when hiding sidebars. To understand how WordPress themes handle and display widget areas, we need to look at two basic functions you might’ve come across if you have ever looked at the code in your theme:
is_active_sidebar('name')– checks if a specific widget area is active or notdynamic_sidebar('name')– displays a specific widget area
But what is an active sidebar? In general, a sidebar that contain widgets is active, while an empty sidebar is inactive. The 3 most common cases for how WordPress themes handle inactive sidebars are:
- Sidebar is completely removed, and a full-width layout takes up its space (Standard in modern, well-coded themes)
- Sidebar is hidden, but a blank space takes its place
- Sidebar is hidden, but hardcoded widgets take its place (Used to be the norm in the early days of WordPress)
If you follow this tutorial and find out that your theme falls into case 2 or 3, you can use the first function mentioned above to implement case 1. Though, if you’ve previously considered upgrading to a newer theme, now might be the right time to do it. The default Twenty Seventeen theme or highly popular Storefront are both great options, and both support completely hiding a sidebar.
Best WordPress Plugin to Hide Sidebars
First, we will have to install a plugin that will make it possible to remove sidebars from any page without using any code: Content Aware Sidebars is the best and most popular WordPress plugin to show and hide different sidebars on different types of content.
Go to Plugins -> Add New the Admin Dashboard on your WordPress site, search for “content aware sidebars” and click “Install Now”. Then “Activate”. You will now be able to create an unlimited number of widget areas and hide any widget area in your theme on select conditions.
Now let’s get started!
Remove Sidebar from Individual Pages
Some themes include a custom full-width template that can be used to remove the sidebar from pages manually. You would then have to go in and edit every single page you wanted to make full-width, or you would have to find and bulk edit them. That’s easy if it’s only a few pages, but it can get quickly confusing as your site grows. And what happens when you switch themes? You would have to do it all over again.
With Content Aware Sidebars it’s super easy to hide the sidebar from individual pages, or even from all pages at once!
- In the Admin Dashboard, go to Sidebars -> Add New
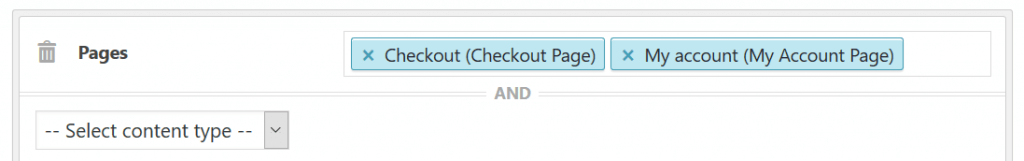
- Click on the “Select content type” and select Pages
- Click on the new input field and select the pages you want to remove the sidebar from (leave it empty for all pages)
- In the Options box, select Action: Replace and pick the Target Sidebar you want to hide
- Give the new sidebar a title, e.g. Hidden Sidebar, and click Save
That’s all there is to it. Remember, because this sidebar is inactive (empty), it will automatically be hidden on the pages you selected.
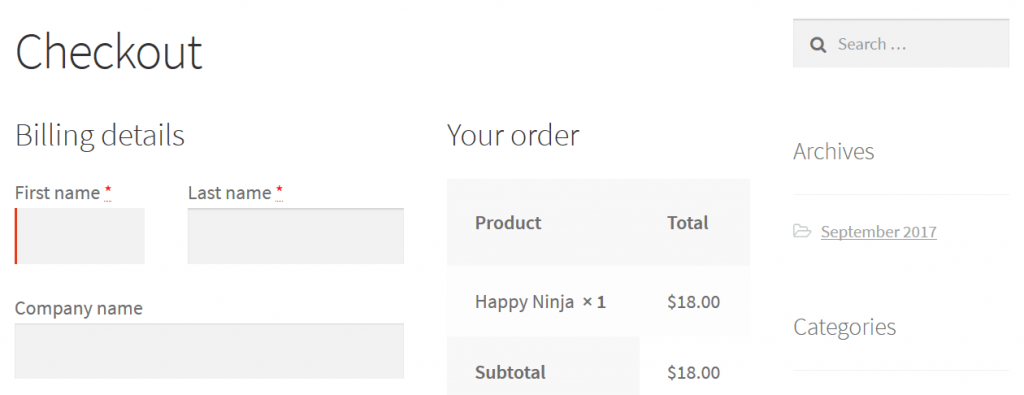
In our example, we have removed the sidebar from the pages My Account and Checkout in the Storefront theme. This is how one of the pages looked before, showing a default sidebar:
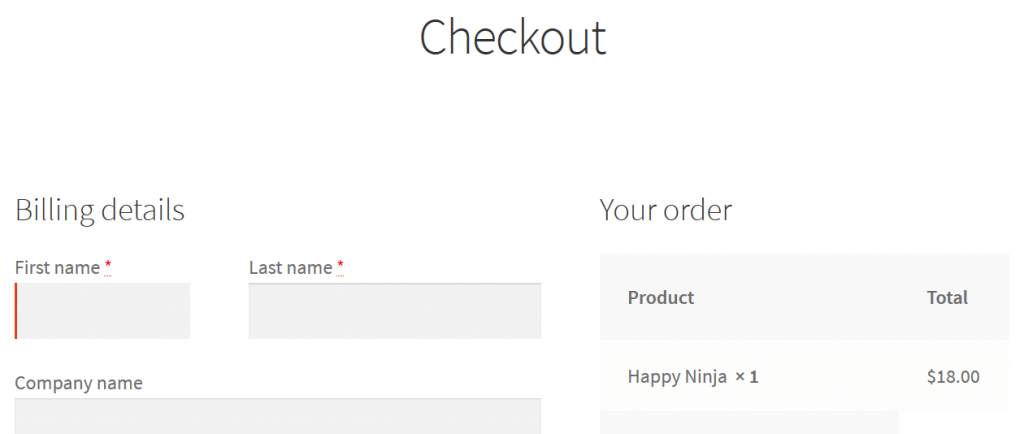
And this is how the same page looks with a hidden sidebar:
Remove Sidebar from Blog or Posts
Following the same steps as above, we will now hide the sidebar from the WordPress blog or all single posts. Instead of creating a new custom sidebar, we can reuse the one from before (Hidden Sidebar) and add more conditions. Of course this will only work if posts and pages by default share the same sidebar.
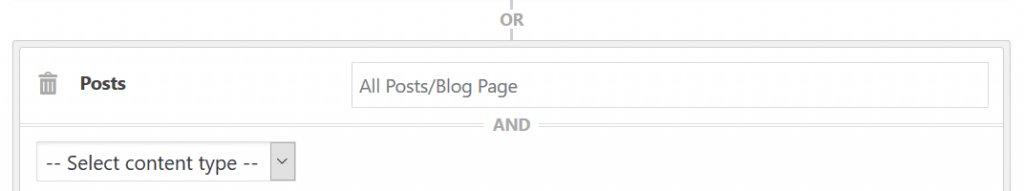
- On the Edit Sidebar screen, click on the bottommost “Select content type” and select Posts
- Leave the new input field empty
- Click Save
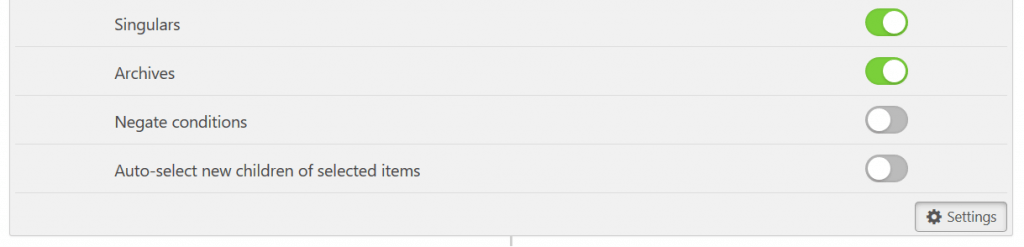
And that’s it! The sidebar will now be hidden on all posts and the blog (Posts Page). If you only want to hide it on the Blog page, click on the Settings button for the condition and toggle Singulars to OFF. Toggle Archives to OFF to remove the sidebar from all posts instead.
Remove Sidebar from Custom Post Types
With the powerful conditions in Content Aware Sidebars, you can also remove sidebars from any custom post type, any custom taxonomy, and other content created with plugins.
For example, you can hide the sidebar on posts by a featured author, on posts in a select category, or on multilingual pages when using WPML. You can even remove the bbPress forum sidebar, the BuddyPress sidebar, or the WooCommerce product sidebar.
I hope this tutorial has showed you how easy it remove the sidebar from any page in a modern WordPress theme without coding. Check out all the supported sidebar conditions, and let me know in the comments where you have decided to hide sidebars and what theme you are using!