How to add Twenty Seventeen Page Sidebars

Twenty Seventeen is a great default theme for WordPress with many features and options to personalize it. Unfortunately it doesn’t display a sidebar on pages, which can be important on business sites. This guide will show you how to easily add Twenty Seventeen Page Sidebars. No hacks, no child theme.
Page Sidebar for Twenty Seventeen
If you’ve already spent some time trying to add page sidebars to Twenty Seventeen, you might have seen posts telling you to edit the theme files or create a child theme.
Editing files of default WordPress themes is considered a hack, and while it might work for now, the change will be overwritten the next time you update the theme. You obviously don’t want that. Creating a child theme is usually the way to go when customizing default WordPress themes, but in this case it seems like a big overhead just to add a simple sidebar.
For this reason, I created a tiny plugin called Page Sidebar for Twenty Seventeen, which does all the work for you:
Just upload the plugin to your site, and the Blog Sidebar will now be displayed on all pages as well. For best results, I recommend that you go to Customize > Theme Options and set Page Layout to One Column.
This plugin also works with Twenty Seventeen child themes. If you’d rather change a template file in your child theme, you can check out the plugin on GitHub and see how I did it.
Add Sidebars to Individual Pages
You probably want the sidebar for some or all pages to differ from the default Twenty Seventeen Blog Sidebar. For this you can use the Content Aware Sidebars plugin; it’s completely free and lets you create an unlimited number of custom sidebars and display them on your own conditions very efficiently.
Go to Plugins > Add New on your site and search for “content aware sidebars”, then install and activate it. Alternatively you can click here to download the plugin, and then upload it to your site manually.
Note that Content Aware Sidebars is not a replacement for Page Sidebar for Twenty Seventeen. Both plugins need to be installed if you want to display sidebars on different pages!
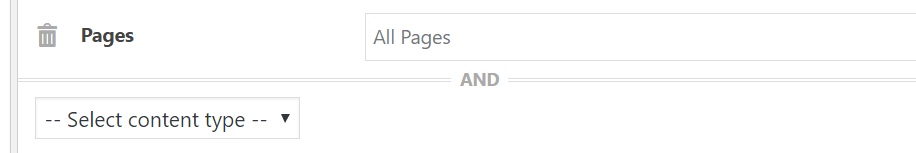
Once installed, navigate to Sidebars > Add New. On this screen, click on the “– Select content type –“ dropdown and choose Pages.
You should now see a condition like in the above image, which means that this sidebar will be displayed on All Pages. You can click on the input field and select individual pages if you like. All conditions will be saved automatically after a few seconds.
To the right you will see an Options box. Make sure that Target Sidebar is set to Blog Sidebar, as that is the one we want to replace on pages. Give your new sidebar a descriptive name, eg. Page Sidebar, and click Save in the upper right corner.
You have now created your first custom sidebar that will be displayed on pages in the Twenty Seventeen theme! Head over to the Widgets screen and add some widgets to it.
And there is even more!
Hide Sidebar on Pages
You will notice that if you don’t add any widgets to your new Page Sidebar, it will be completely hidden on your pages, ie. your pages will take up full width in the Twenty Seventeen theme (just like they did before). This is intentional as it allows you to effectively show and hide different sidebars on different pages and posts. No widgets, no sidebar!
How awesome is that?
I hope this article was useful to you, and that you can see how easy it really is to personalize the theme and get Twenty Seventeen Page Sidebars.
If you want to create a sidebar for pages written by a select author, read the Content Aware Sidebars documentation on how to display a sidebar on mixed conditions, or check out the supported sidebar conditions.
If you have any questions about getting this to work in your theme, let me know in the comments!