With Content Aware Sidebars you can easily change the markup and CSS classes for widgets and widget titles without coding. It is even possible to add a wrapper element for the sidebars and widget areas you create.
This feature is very powerful and let you take full control and override the design of your theme sidebars. Make your widget areas stand out perfectly by leveraging the CSS styles in your theme.
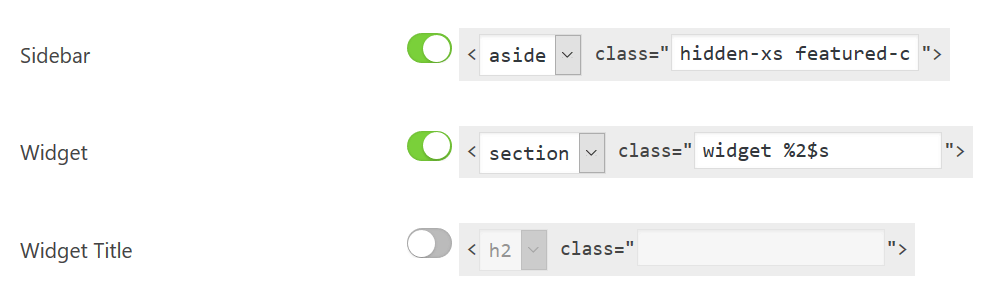
Change your widget markup from div to section, and choose between h2, h3, or h4 for your widget titles. Add a wrapper element and give it a CSS class from your theme to hide the sidebar on mobile devices!
Widget Styling for Nested Widget Areas
Content Aware Sidebars not only allow you to replace theme sidebars, but also to replace the sidebars that replace the theme sidebars. Sounds confusing? It’s actually very simple: you can conditionally replace any widget area, also the ones you have created in the plugin!
This is called nested widget areas or sidebars, and you can combine it with the custom widget markup feature.
The markup and styling you set for a specific widget area will automatically be applied to the widget area it ultimatively replaces. So if you have a complex setup with nested sidebars, you only have to set the styles once.
Did we mention this widget markup feature is powerful?