Design and Insert New Widget Areas into Your Theme in version 3.7

Content Aware Sidebars version 3.7 has been released, and it includes some major features that will help you take complete control over your widgets and sidebars. It might even change the way you think about WordPress widget areas in general. Let’s take a look inside!
Design Your Widget Areas and Add Columns Pro
Where version 3.6 made it possible to modify the styling and markup of custom sidebars and widget areas, I now introduce the Widget Area Designer: Easily change the look and feel of any custom widget area, and display widgets in up to 12 columns.
Content Aware Sidebars uses highly optimized and responsive CSS that will work in all modern browsers and of course only be loaded when needed. I know how important page load times are, so even when you have designed several widget areas that are all displayed on the same page, the total CSS size will just be ~1-2KB and have virtually no impact on page load times! It will also work nicely with caching and compression plugins.
The design options you can customize in version 3.7 are:
- Widget Area
- Columns
- Cell Gap
- Background Color
- Padding
- Widget
- Background Color
- Padding
- Border Width
- Border Radius
- Border Color
- Text
- Text Color
- Title Color
- Link Color
- Link Hover Color
Like always, this will work with any theme! Try it out with Storefront, Zerif, Twenty Seventeen, or even frameworks like Genesis.
Storefront Widget Area Designs
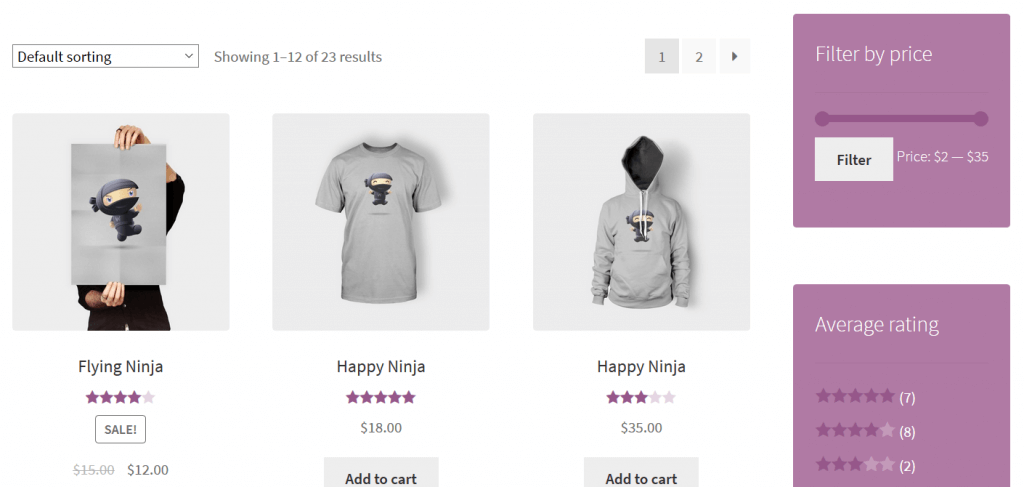
This is an example of how a Shop Sidebar can look in the Storefront theme after only a few seconds of adding a background color, text color, padding, and rounded corners:
You can also replace the Below Header area on select product pages with a custom widget area. This one has a minimal 3-column design with a background color, padding, and rounded corners:
These are just a few examples of how easy it now is to display widgets in columns and get a customized design.
Insert Widget Areas into New Theme Locations Pro
I personally like to think of WordPress sidebars and widget areas as “reusable blocks of widgets” or “widget groups” that should be able to be displayed anywhere on any page, and without the need of code. This is how Content Aware Sidebars started and how it continues to grow, pushing the limits of what can be achieved. Today I am happy to introduce a new action in the plugin: Insert Widget Area.
While it’s already been possible to embed widget areas into posts and pages with a simple shortcode in the plugin, this feature is different: You can now insert widget areas into your theme in completely new locations! And it’s just as easy.
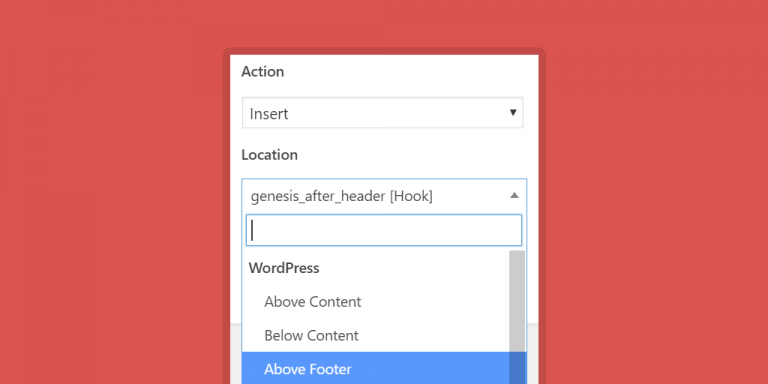
We start out with 13 pre-defined locations you can choose from:
- General Theme Locations
- Above Content
- Below Content
- Above Footer
- Below Footer
- Above Comment Form
- Below Comment Form
- WooCommerce Locations
- Above Shop & Product
- Above Order Received
- GeneratePress Locations
- Above Header
- Below Header
- Above Header Content
- Below Header Content
- In Content Container
This new action of course also integrates with the conditions, visibility, and other options for your widget area. This means that you can design a new widget area, insert it in a location of your choice, and then decide where, when, and to whom to display it. Amazing right?
And if that wasn’t enough, in addition to the pre-defined locations above, any custom theme hook is supported as well. So if your theme has a special “hook” where you want to display a widget area, simply copy and paste its name, and Content Aware Sidebars will take care of the rest.
Use Widget Area Designer and the Insert Widget Areas action to easily take complete control over the appearance of your widgets.
Examples of inserted Widget Areas
This is a widget area in a minimal 2-column design inserted below a post in the Twenty Seventeen theme:
And here Content Aware Sidebars is used to insert a widget area above the footer on posts and pages on this very site (scroll down and see it live!):
As seen above, you can now display different widget areas literally anywhere on any page you want. Unlimited widget areas, unlimited possibilities.
Manage Widgets Even Easier and Faster
Content Aware Sidebars already makes it super easy for users to manage their widgets. You can search for sidebars and widgets in the Enhanced Widget Manager, disable any widget, and instantly show or hide widget areas with the 1-click Sidebar Activation.
So how could it possibly be easier?
With a new navigation bar for custom sidebars, you can now go directly to the options you want to modify. Simply click on the icon for Widget Revisions, Conditions, Schedule, Design, or Options.
If you go to the Widgets Admin Panel, only the first sidebar in the list will be opened by default, and the rest will be closed. You then have to find and manually open the sidebar you want to focus on, and if you have more than just a few, that can be slightly annoying in the long run. So I changed that.
When you’re done editing a specific sidebar, click on “Manage Widgets”, and you will be taken to the Widgets Admin Panel where the sidebar in question will automatically be opened and in focus.
I hope these little details will help you save time when managing widgets and widget areas.
Many Other Improvements and Fixes
Version 3.7 also includes various other noteworthy improvements and fixes:
- Sidebar Shortcode: You can now use the Visibility option on widget areas inserted with a shortcode to show or hide them for different users. Just like any other custom sidebar.
- Sidebars – Quick Select: Better recognition of theme sidebars and using less memory.
- Sidebar Styling: For nested sidebars, styling is now generated faster and properly.
- WPML and Polylang support: When editing a sidebar, it is now made sure that all multilingual content always can be selected as conditions.
- Password protected content filter: Custom sidebars will not be displayed on content protected by a password (until it is has been entered). This behaviour can now be overridden by simply removing a WordPress filter.
Whether you are a new or a long time user of Content Aware Sidebars, I hope you will enjoy this release and that this article shows you just how powerful widget areas really are. And if you are one of the many users that recently migrated from Display Widgets: Welcome aboard 🙂