Creating a sidebar
In the admin panel on your WordPress site, navigate to Content Aware > Add New.
The first time you add a new sidebar, you’ll be asked to take a quick tour in order to get started.
In the title field, enter a short, descriptive name for your new sidebar. E.g. if you want to display it on your contact page, name it Contact Sidebar or simply Contact.
Good to know: In WordPress, a sidebar and a widget area is the same thing. A sidebar is just a common name for a widget area placed next to the main content.
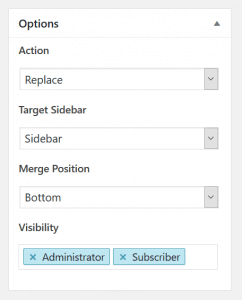
Sidebar Options
- Action determines if this sidebar should replace or merge with a Target Sidebar, or if it should be inserted as a shortcode or Template Tag.
- Target Sidebar can be any other sidebar. Just make sure the one you select is displayed by default on the page where you want to replace or merge with it.
- Merge Position controls whether the widgets in this sidebar should be placed above or below the original widgets, when merging with a Target Sidebar.
- Visibility is used to show this sidebar for Logged-in Users, Guests or individual User Roles. Leave blank to make it visible for all.
You can now click Save in the upper right corner on the screen. Don’t worry, until you add any conditions, this sidebar will not be displayed anywhere on your site, regardless of the options you selected before or the widgets you add.