Display custom sidebar – simple conditions
After you’ve created a sidebar, configured its options and added some widgets, it’s time to display it on the site.
Sidebar for a single Page
User is logged into the admin panel as an Editor or higher.
- Go to the Edit Page screen for the page you want the sidebar to be displayed on
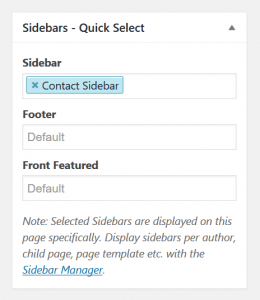
- In the Sidebars – Quick Select box, click on the input field below the name of your chosen Target Sidebar
- Select the sidebar you want to display. You can type to search for it, or to create a new sidebar (Admin only)
- Click Update. That’s it, the sidebar will now be displayed on the page!
In the example image, the user has selected the Contact Sidebar to replace Sidebar on the Contact page.
Good to know: This option is visible for any public Custom Post Type on your site!
Note: Special pages such as Blog or Front page are not available with Quick Select.
Sidebar for Blog & All Posts
User is logged into the admin panel as an Admin.
- Go to the Edit Screen for the selected sidebar in Content Aware > All Sidebars, or by clicking on Edit Sidebar from the Widgets admin screen
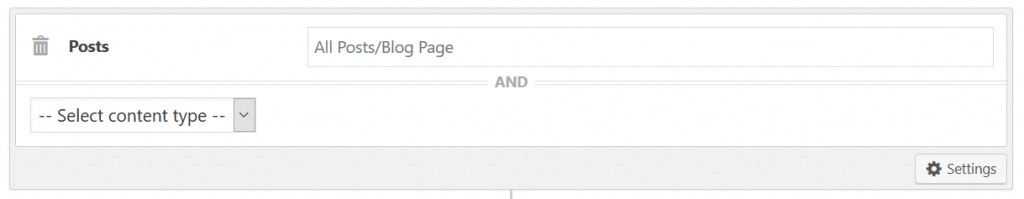
- Under the Conditions tab, click on the “+ New condition group” dropdown and select Posts
- In the newly added condition, you’ll see an input field saying “All Posts / Blog Page”
- Go to the Action tab and set Target Sidebar to the default sidebar for posts in your theme
- That’s it, the sidebar will now be displayed on the Blog page and all single posts!
Good to know: Display Conditions are saved automatically on change!
Display Condition Settings
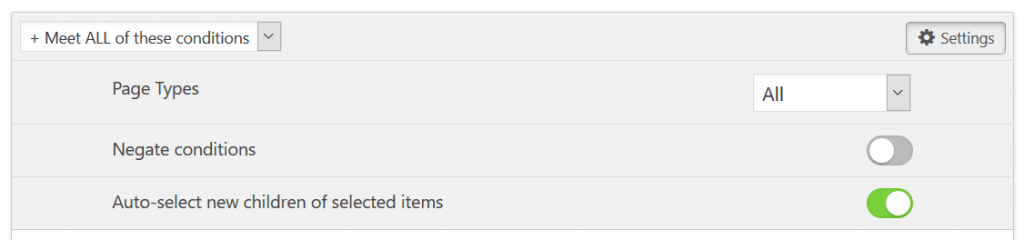
If you click on Settings in the lower right corner of a condition group, you will see some extra options:
- Page Types
- Target content in a specific state, such as all single posts, post archives (Blog), or both.
- Negate conditions
- Display the sidebar on all content but the selected.
- Auto-select new children of selected items
- If a page, category, or other hierarchical item has been added as a condition, any future children/sub-items will be added as conditions as well.